Imagen de fondo HTML
En esta sección de fondos te hemos traído lo relacionado a Imagen de fondo HTML para que puedas ponerlas de fondo de tu pantalla y de seguro te van a gustar y no te arrepentirás de ver estos fondos. Puedes descargar gratis y subir en tu servidor, todos son responsives y de alta calidad.
Además descargarlos y compartirlos con tus amigos y familiares que tu desees te damos a conocer un tutorial en relación al tema de HTML. Con cada uno de ellos tienes la opción de poder llamar la atención de los demás y esperamos que te guste esta serie de diseños que hemos seleccionado para que disfrutes del mejor contenido.
Imagen de fondo HTML pantalla completa
Como puedes observar en la parte de abajo te damos a conocer una serie de opciones diferentes para disfrutar de una imagen adecuada para utilizar en el momento que desees, solo debes elegir la que se acople a tus necesidades y de forma sencilla poder emplearlas dentro de las opciones que se tienen destinadas. Recuerda que no hay nada mejor que disponer del mejor contenido, así que dentro de este sitio web puedes encontrar varios post con fondos de pantalla HD para contar con diferentes modelos.
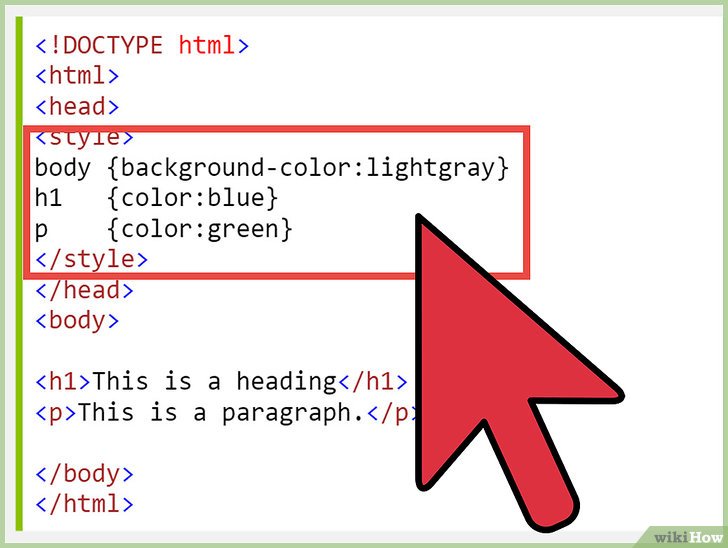
Cómo poner una imagen de fondo en CSS
El CSS y en especial la propiedad background o fondo se encargan en que el HTML debe de estar abarrotado de diferentes elementos de presentaciones. Una forma de rediseñar cualquier sitio o bien realizar diferentes transacciones en la vida que tenga una página web, que se haya creado con diferentes métodos modernos de una forma simple.
Una forma de actualizar la página es cambiar solo la hoja de estilo en vez de tener que grabar todas las páginas HTML, todo dependiendo del tamaño que sea el sitio y que pueda ahorrar mucho más tiempo del pensado.Para colocar una imagen en HTML primero se debe elegir el diseño que se desea tener seguido es importante crear un vínculo o un selector de CSS, para que se le pueda agregar el color al fondo que se va a emplear.
Después se tiene que aplicar la imagen de fondo para que se logre controlar la repetición del fondo. Seguidamente colocar la imagen que se ha destinado y utilizar una abreviación para combinarlo como lo hacen de forma profesional. Para ir terminado se deben hacer unas pocas pruebas y finalmente comprobar la calidad que tiene.
Cómo poner imagen en HTML
Agregar imágenes dentro de tu sitio web o a tu perfil en redes sociales es una forma de mejorar la página. Gracias al código HTML se pueden añadir imágenes de forma sencilla y es una lección para que las personas puedan aprender a utilizar dicha herramienta.
1- Insetar una imagen
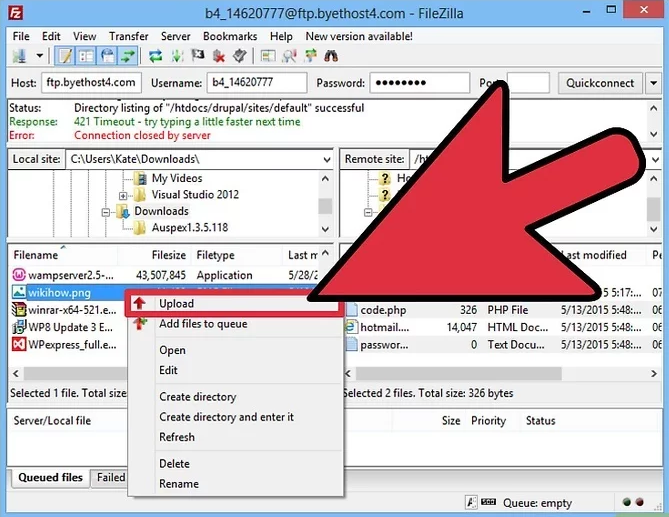
Existen diferentes servicios gratuitos para alojar imágenes como por ejemplo Picasa Web Alums, Photobucket, Flickr o Imgur. Es importante que se lea de forma cuidadosa los términos de sus servicios para que se pueda cuidar la imagen y evitar que no se borre después de que muchas personas la observen.
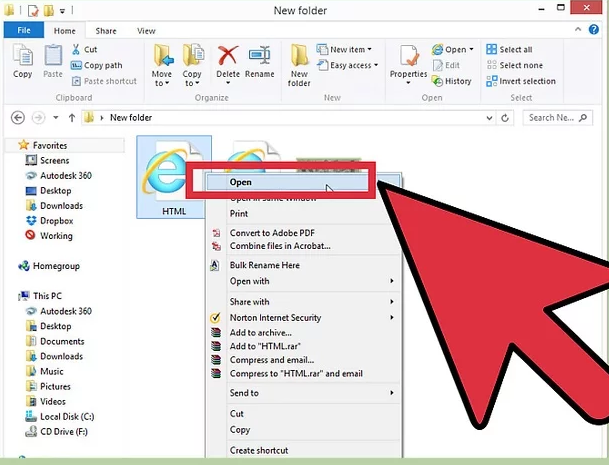
2- Abrir archivo HTML
Debes abrir el documento HTML para que se muestre la imagen en la página web. Es importante tener presente que si insertas una imagen en un foro, tienes la opción de escribir de forma directa en la entrada. Diferentes foros utilizan un sistema personalizado en HTML y puedes hacer uso de ayuda a otros miembros.
3- Iniciar etiqueta de imagen
Tienes que encontrar un punto dentro del cuerpo de HTML en donde se desea insertar la imagen. Seguido agregar la etiqueta <img> allí. Es una etiqueta vacía la cual no cuenta con una etiqueta de cierre. Lo que se necesita para mostrar la imagen se encontrará dentro de los paréntesis angulares.
4- Ubicar la URL de la imagen
Dirígete a la página web en donde se aloja la imagen para hacer clic derecho y seleccionar la opción Copiar locación de imagen. Además tienes la opción de hacer clic en Ver imagen para observar si se encuentra sola dentro de la página y después copiar la URL dentro de la barra de direcciones.
Debes tener presente que si subiste la imagen a un directorio de las imágenes dentro de tu sitio web, tienes que enlazarla con /imágenes/elnombredetuarchivo. Pero si no funciona el directorio de imágenes se encuentra en una carpeta diferente. Así que debes moverlo hasta que alojarlo en el directorio raíz.
5- Ubicar la URL en un atributo src
Los atributos HTML se encuentran dentro de una etiqueta para realizar modificaciones. Así que el atributo src es abreviatura de source e indica que el navegador para buscar y encontrar la imagen. Debes escribir Escribe src=» y pegar la URL de dicha imagen entre comillas, como se describe a continuación:
<img src=»http://www.exampleimagehost.com/my-cute-dog.jpg»>
6- Agrega un atributo alt
En tu HTML dispones de todo lo necesario para dar a conocer la imagen, pero lo ideal es agregar un atributo alt. Un aspecto que indica que al navegador el texto que se muestra al momento de la imagen no cargue. De igual forma ayuda a que los motores de la búsqueda se sepa de lo que trata la imagen y permite a los lectores de la pantalla poder describir la imagen a las visitar que tengan problemas visuales, como lo muestra el ejemplo de abajo que debe cambiarse el texto dentro de las comillas. Así que si la imagen no es de importancia para colocarla dentro del contenido de la página, se debe agregar el atributo alt pero sin la presencia de texto:
<img src=»http://www.exampleimagehost.com/my-cute-dog.jpg» alt=»mi perro comiendo mandarina»>
7- Guardar los cambios
Al terminar con los pasos debes guardar tu archivo HTML dentro del sitio web, seguidamente visitar la página editada o bien actualizar la página que se tiene abierta. Observa la imagen y podrás darte cuenta que se encuentra ubicada de forma correcta.
Cómo poner una imagen de fondo en HTML sin que se repita
Para que puedas colocar una imagen de fondo sin que se repita en HTML debes utilizar diferentes estilos. Esto se puede llevar a cabo con la propiedad «background-size» la cual te permite poder rellenar un objeto y un fondo en una página con una imagen, es decir:
<style type = «text/css»> body { background: url(‘http://goo.gl/1O2vXE’) no-repeat; background-size: 100% 100% } </style>
Dicha propiedad dispone de 4 valores de los cuales los dos últimos permiten que la imagen pueda ocupar el fondo de dicha página.
- Cover: modifica el tamaño de dicha imagen para que ocupe el área del elemento asignado.
- Contain: ajusta el tamaño de la imagen justo al tamaño del elemento que se tiene designado.
Con ayuda de «Cover» es suficiente, pero so la página dispone de 600 píxeles de alto y una imagen dispone de 800 píxeles, solo se muestra el porcentaje de la imagen necesaria para poder cubrir el alto de dicha página, pero no todo el alto de la imagen. Con «Contain» se regula ese aspecto de forma que además de cubrir el fondo de dicha página, se ajusta la imagen de forma que se vea por completo. Así que el valor «no-repeat» se especializa para evitar que una imagen se repita como mosaico.
Cómo cambiar el color de la letra en HTML
Para cambiar el color que se tiene en un enlace sin modificar de forma manual el código HTML, se debe hacer clic en Editar del bloque que consta del enlace. Si la opción no se desea se puede observar el código HTML y se debe modificar al realizar varios pasos. No se requiere de tener conocimientos de HTML y puede resultar los cambios no deseados, si los pasos no se realizan de forma correcta. Así que si deseas cambiar el color de enlace se utiliza la opción Ver código, seguido se tiene que localizar el código URL que se desea actualizar.
Debes actualizar el código HTML dentro de <a href> o etiqueta de enlace al utilizar el atributo de estilo (#FFoooo = red), es decir, tener un texto del enlace que se observaría de una forma así: reemplazar la FFooo o rojo con el código hexadecimal del color que se elija o del nombre del color de forma respectiva.
<a href=»xyz»>mycompanyname.com</a>
Al insertar la etiqueta de estilo, el código se puede observar de la siguiente forma:
<font color=red><a href=»xyz» style=»color:#FF0000″>mycompanyname.com</a></font>
O se puede escribir también de la siguiente forma:
<a href=»xyz»><font color=red>mycompanyname.com</font></a>
Después de hacer clic en Guardar y Cerrar para disponer de las opciones.
Para finalizar en Guardar para que se aloje el bloque que se desee.
Cómo poner color de fondo en HTML en bloc de notas
Para combinar el color de fondo se debe definir de la siguiente forma:
<body bgcolor=»color»>
EL color si se desea pueden ir de dos formas diferentes: en ingles «blue» «red» o en hexdecimal, la cual se encuentra en la página web.
(http://html-color-codes.info/codigos-de-colores-hexadecimales/) (ej: «#FE2E2E» «»#0101DF;» etc)
Para definir el color de texto se realiza de la siguiente forma:
<body text =»color»>
También el texto puede estar en dos formas: en inglés «blue» «red» o en hexdecimal que se encuentra en la página web.
(http://html-color-codes.info/codigos-de-colores-hexadecimales/) (ej: «#FE2E2E» «»#0101DF;» etc)
Fondos para HTML
Para agregar un fondo de página web se necesita utilizar el atributo background dentro de la etiqueta <BODY> , en donde se asigna el nombre del archivo desde que se utiliza el fondo. Si se encentra el archivo dentro de un directorio diferente que la página web, se necesita incluir la ruta del archivo, al tener en cuenta de utilizar una ruta relativa al archivo .html y de esa forma conservar la ruta en el caso de cambiar el sitio de localización.
<body background=»fondo.gif»>
Lo que se obtiene con esto se debe a que el archivo fondo.gif se pueda mostrar dentro de la página como fondo. La imagen de fondo aparece tal y como un mosaico, al repetir a lo largo del espacio dentro de la página.

Etiqueta para poner imagen de fondo en HTML
En la web la etiqueta se basa en el HTML o lenguaje marcado de hipertexto, al basarse en el uso de diferentes etiquetas. Las diferentes etiquetas dan a conocer al programa visualizador de páginas web o navegador el lugar en el que el juego se caracteriza, un tipo en el que se encuentra cada uno de los fragmentos de texto que se dispone. Como por ejemplo el juego de caracteres de la página, el tipo de fragmentos de texto que consta.
Así mismo si se encuentran alineados a un lado o se encuentran centrados en el tipo de letra que se encuentra en el texto, si cuentan con tablas o la anchura que disponen. Al decirlo de otra forma, cada una de las balizas o etiquetas le brindan al navegador diferentes instrucciones para que pueda hacer presencia dentro de la pantalla. Al observar el código de una web se encuentra «Ver -> Código fuente», se encuentra en los paréntesis angulares < > que enmarcan la etiqueta de apertura o inicio, como también < / > los cuales acortan la etiqueta de cierre o final.
Lo que se encuentra dentro de las etiquetas es el texto que se observa de forma directa en la pantalla, simplemente dan órdenes de lo que se indica, es decir la forma en la que se visualizan los elementos destinados a ser visibles dentro de las pantallas y la forma en cómo se visualizan, además de como actuar en el mismo documentos los elementos no destinados para que sean visibles en la pantalla, como la forma en la que se actúa en relación a diferentes documentos. Tal y como se encuentra en el siguiente ejemplo:
<etiqueta1> <etiqueta2 atributo1=»hola» atributo2=»mundo»> </etiqueta2> <etiqueta3 atributo1=»domin»/> </etiqueta1>
Como se observa en el ejemplo se encuentran tres etiquetas en donde la etiqueta 1 se enfoca en delimitar o contiene, la etiqueta 2 y etiqueta 3. De igual forma las etiquetas pueden contar atributos al aportar la información específica, es decir los atributos 1 y atributo 2 que aportan información a la etiqueta 2, de igual forma lo realiza el atributo 1 a la etiqueta 3.
Ejemplo de balizas HTML
<html>
<head>
<title>
</title>
</head>
<body bgcolor=red>
<h1>
<font color=green><font face=verdana>
</font>
</h1>
<h2>
</h2>
<p>
<a href=destino de imagen>
<img src=»fuente de imagen»>
</a>
</p>
</body>
</html>
Estos ejemplos de balizas HTML se encuentran destinadas a poder interectar con diferentes documentos sin que se sean visibles en la pantalla que se encuentran, pueden ser otros ejemplos posibles, las denominadas «metabalizas que en lenguaje de HTML se incluyen palabras clave para que la página web que se encuentra incluida sea referida más rápido y con pertinencia a diferentes motores dentro de la búsqueda.
Esperamos que el contenido que te presentamos en Solo Fondos sea de mucha ayuda para que puedas emplear las imágenes de fondo HTML como te convenga.